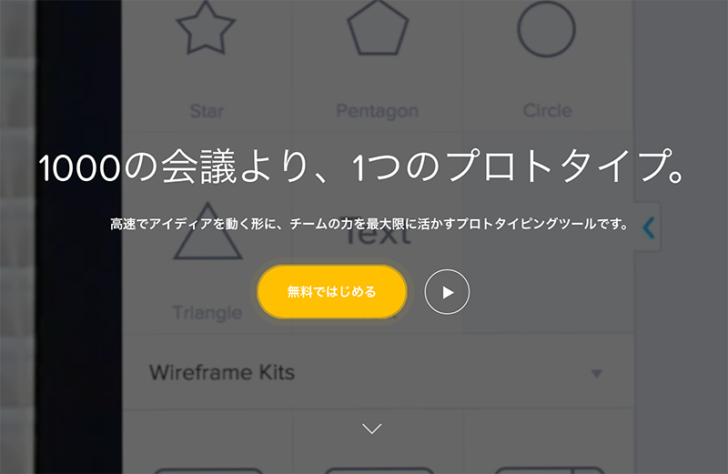
Prottを使えば、アイディアを瞬時に、「動くユーザーインターフェイス」にでき、使いやすさを確かめることができ、作り上げたプロトタイプがコミュニケーションツールとなり、ユーザーインターフェイスデザインプロセスをより早く、よりシンプルに変化させることができる。
基本情報
| サービス名 | Prott |
|---|---|
| URL | https://prottapp.com/ja/ |
| 利用料 |
■Free:無料 基本機能は無料で使用可 ■Starter:1900円/月 基本機能のプロジェクトが1つから3つへ ■Pro:3900円/月 基本機能のプロジェクトが無制限・ワイヤーフレーム機能等が追加で使用可 ■Team:7400円/月~ユーザー数により変動 基本機能が無制限に、ユーザー数も2から14ユーザーまで選択可。共同編集、画面遷移図機能が追加 ■Enterprise:相談 基本機能が無制限かつ15ユーザー以上可能。共同編集、画面遷移図機能に加えグループ機能が追加 Proプランを無料で30日間トライアル可、Proプランから機能が充実。 |
| 運営 | 株式会社グッドパッチ |
| カテゴリ | プロトタイピング |
| 日本語対応 | 日本語対応有り |
サービスの特徴1:直感的なUI
iOS、Androidアプリを使ってアイディアをスケッチすると、複数枚のスケッチを一度に取り込むことができます。遷移元、遷移先の両方が常に確認できるためリズム良く、全体像を把握しながら遷移を作成できます。また、ジェスチャー、アニメーションを指定できるため、本物のアプリのようなプロトタイプを作成できます。
サービスの特徴2:ワイヤーフレーム機能
Prott上でワイヤーフレームを作成することができます。Webサイト・アプリのステンシル・iOS・Androidコンポーネントをドラッグ&ドロップして、配置するだけで完成。Webサイト・アプリのステンシル、iOS・Androidコンポーネントを数多く揃えています。自分で画像を登録してパーツを増やしていくこともできます。よく使うパーツを登録しておくことで、作るコストを限りなく少なくでき、効率良くワイヤーフレームを作ることができます。
サービスの特徴3:コラボレーション
デザインの説明を書く必要はなく、作ったプロトタイプのURLを送るだけ。ほんの少しのアクションでチームメンバーにアイディアを共有できます。チームメンバー、クライアントをプロジェクトに招待することで、気になる場所を選び、リアルタイムでコメントを残してもらえます。作成したプロトタイプの利用シーンに合わせ、端末、背景などのページデザインを変更できます。より感動を与えることができ、共感を得られます。
筆者の感想!
思いついたときにノートにスケッチするようにモバイルデバイスで自由に描け、それを簡単にチームで共有でき、各人の意見もすぐに反映でき、場所を選ばずにプロトタイプの作成が進行できるという画期的なシステムで、あらゆるツールがそろい、このプラットフォームだけで、ひとつのプレゼンテーションまでできてしまうという共有システムの長所をまさに有意義につかえるという便利なツールです。
オススメの記事(外部サイト)
・あっという間にプロトタイプがつくれるツール「Prott」!グッドパッチ様とユーザーレビュー会も開催しました!(http://webnaut.jp)
・Prott の User Meetup に行ってきた(http://chroma.hatenablog.com)