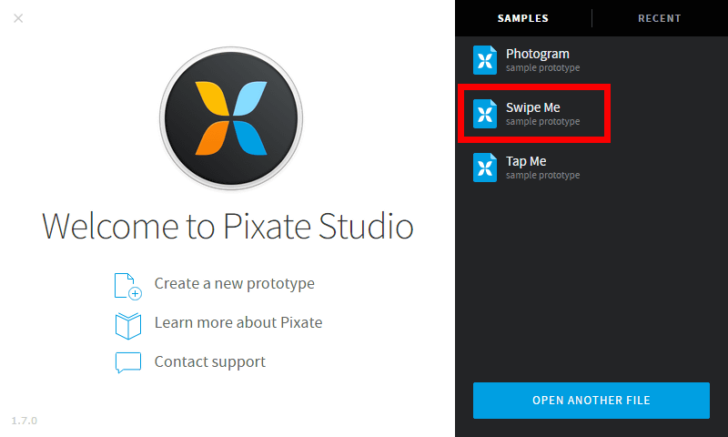
Pixateはプロトタイピングツールです。次世代向けのモバイルデバイスのネイティブアプリのプロトタイプをコーディングなしで作れるプラットフォームです。特にドラッグ&ドロップで、UIデザイナーが細かいインタラクション/アニメーションを、プロトタイプに追加していくことができます。
基本情報
| サービス名 | Pixate |
|---|---|
| URL | http://www.pixate.com/ |
| 利用料 |
■FREE:無料 無期限使用可 ■クラウド版:$5/月 チームで共有したい 無料ですべての機能が無料で使用でき、有料版ではクラウド化。また30間の無料トライアルが可能。 |
| 運営 | Pixate, Inc. |
| カテゴリ | プロトタイピング |
| 日本語対応 | 日本語対応無し |
サービスの特徴1:レイヤーシステム
Pixateは基本的にレイヤー構造でプロトタイプを作っていきます。画面のLAYERSという部分をクリックしてレイヤーを追加してアプリの部品を作成します。このように作成することによって細かいInteractionsを再現できます。
サービスの特徴2:インタラクションズ、アニメーション機能
配置したレイヤーに画面からインタラクションとアニメーションの追加ができます。インタラクションは動作のきっかけになるアクションです。ドラッグ、タップなど処理を選択することによって作成したパーツにドラック&ドロップで設定します。
アニメーションによってそのパーツの動きを設定することができます。
サービスの特徴3:オフラインで可能
プロトタイプの作成はウェブベースではなくて、デスクトップのアプリケーションのようにオフラインで可能なので、ネットのないところでも自由に作っていくことができます。もちろんネットがつながっていれば、同一Wi-Fiコネクションであれば、スマートフォンなどでも、共有できることができます。
使ってみた感想!
PIxateは元来難しいコーディングが必要なプロトタイプの画面の細かい画面の遷移や、アニメーションをイメージでさくっと作れるので、UIデザイナー向けのツールだと思います。この部分の工数が大きく削減されることで、ユーザーとのテストや、他の部分に時間を有意義に使えるのではないでしょうか?
オススメの記事(外部サイト)
・Pixateでアプリのインタラクションモックアップが捗りそう(https://havelog.ayumusato.com)
・Pixateを使ってみた(http://nully.hatenablog.com)